

We use the reversal of our logomark for Plural Console.


A variety of colorways have been created for all forms of the logomark.
plural-logo-logomark-
01

plural-logo-logomark-
02-
reversal

plural-logo-logomark-
03-
on-blk

plural-logo-logomark-
04-
on-blk-
knockout

plural-logo-logomark-
05-
reversal-on-blk

plural-logo-logomark-
06-
reversal-on-blk-
knockout

plural-logo-logomark-
color-
3351f2-
01

plural-logo-logomark-
color-
3351f2-
02-
reversal

plural-logo-logomark-
color-
3351f2-
03-
on-blk

plural-logo-logomark-
color-
3351f2-
04-
on-blk-
knockout

plural-logo-logomark-
color-
3351f2-
05-
reversal-on-blk

plural-logo-logomark-
color-
3351f2-
06-
reversal-on-blk-
knockout

plural-logo-logomark-
color-0022b2-
01

plural-logo-logomark-
color-0022b2-
02-
reversal

plural-logo-logomark-
color-0022b2-
03-
on-blk

plural-logo-logomark-
color-0022b2-
04-
on-blk-
knockout

plural-logo-logomark-
color-0022b2-
05-
reversal-on-blk

plural-logo-logomark-
color-0022b2-
06-
reversal-on-blk-
knockout

color
blk
classes
is-button downres4x
color
wht
classes
is-button downres4x
color
#3351f2
classes
is-button downres4x
color
blk
classes
is-button
color
wht
classes
is-button
color
#3351f2
classes
is-button
color
blk
classes
is-button upres2x
color
wht
classes
is-button upres2x
color
#3351f2
classes
is-button upres2x
Our second set LOOPS on repeat, behaving like a loading indicator for example.
looping:
color
blk
classes
looping downres4x
color
wht
classes
looping downres4x
color
#3351f2
classes
looping downres4x
color
blk
classes
looping
color
wht
classes
looping
color
#3351f2
classes
looping
color
blk
classes
looping upres2x
color
wht
classes
looping upres2x
color
#3351f2
classes
looping upres2x
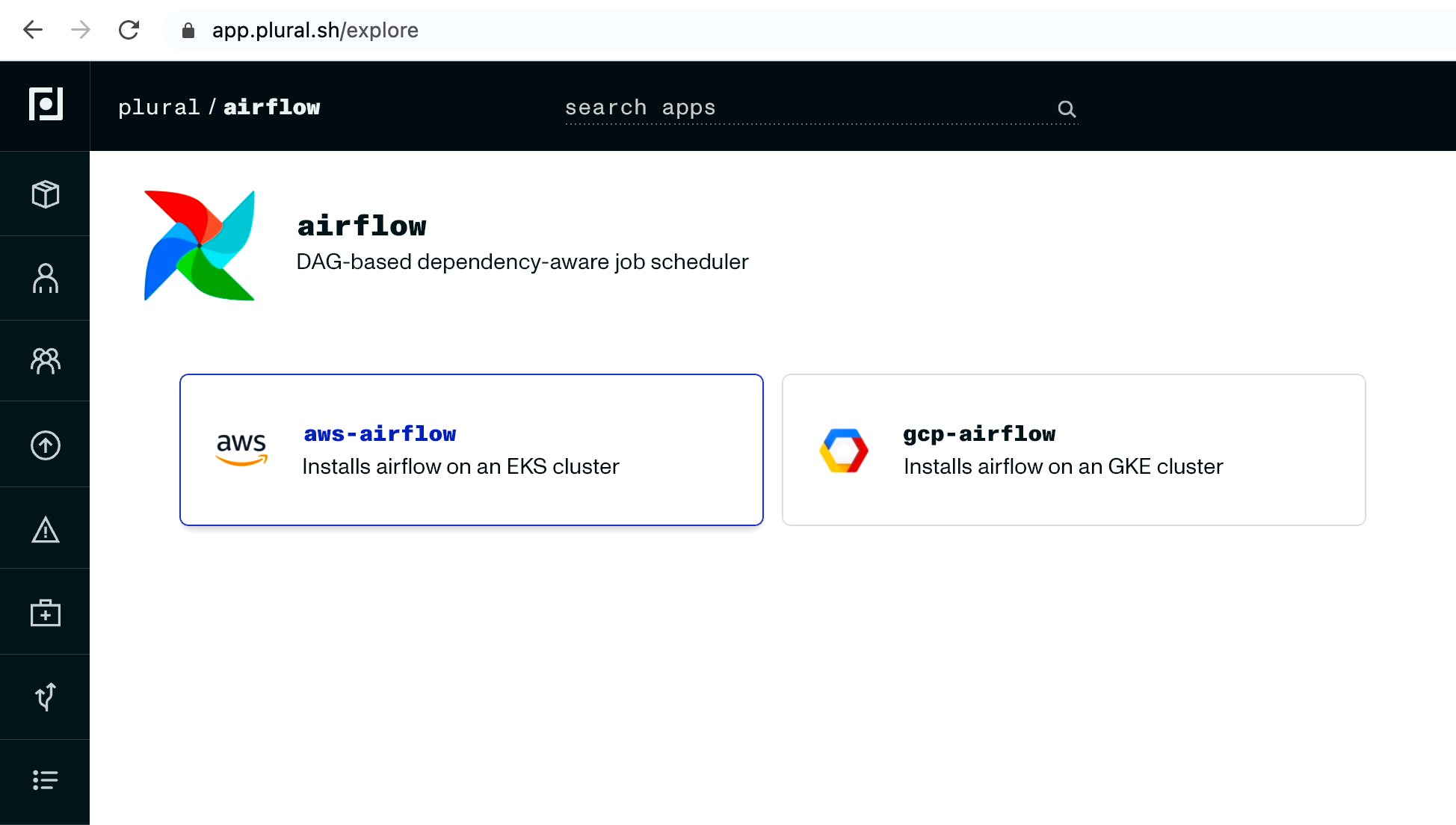
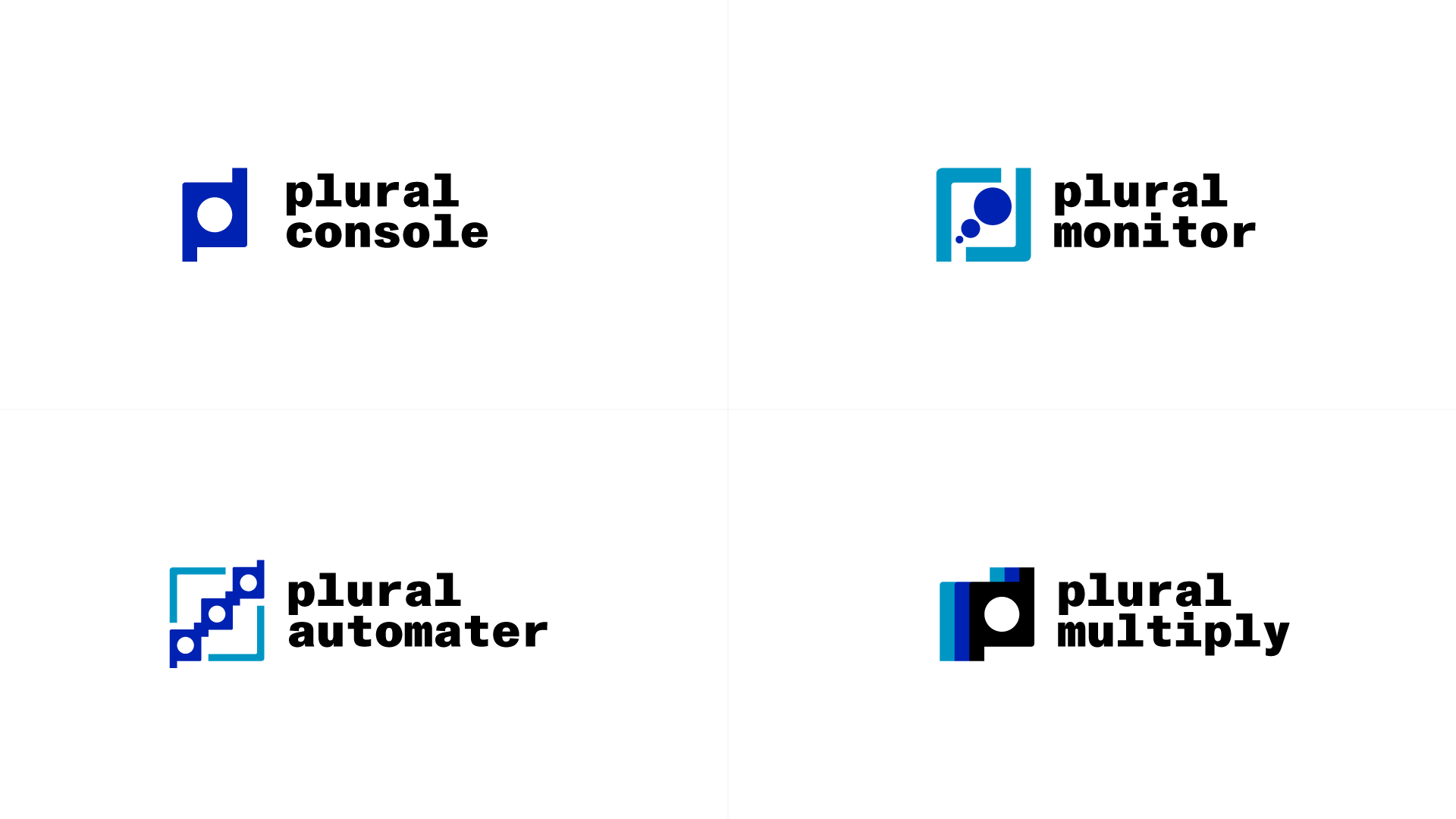
Our Plural Console logo begins a pattern for
follow-on products and Plural brands. The
following exhibit demonstrates notional
extensions of the system.




We created two full sets of favicons for both
versions of our logomark. Each set contains 30+
output files at a variety of resolutions, targeting
a range of devices and platforms.
For our key browser favicons (16x16 and 32x32), we
tuned icons in Photoshop to better fit the pixel grid.
You can download
an archive of the favicon assets.
favicons@2021-07-22.zip
favicon-16x16.pngfavicon-32x32.pngfavicon-96x96.pngfavicon-16x16.pngfavicon-32x32.pngfavicon-96x96.png





The remaining exhibits express our brand's stylized treatment of simple standalone infographics.

Color
Our color system solves challenges specific to
the nature of the Plural as a platform and CLI. Plural colors are designed to work in light and dark modes for example.
Our base is plrl blk.
Blue is our
key color.
Additional colors are used for code highlighting,
illustrations and infographics.
~plural-colors-vector-source.svg


We conclude with a color animation study. Below is a looping animation involving the combination of four Plural logos, in four Plural colors, blended using the multiply mode, ultimately forming our Plural black. Hover over the animation to expand the layers.




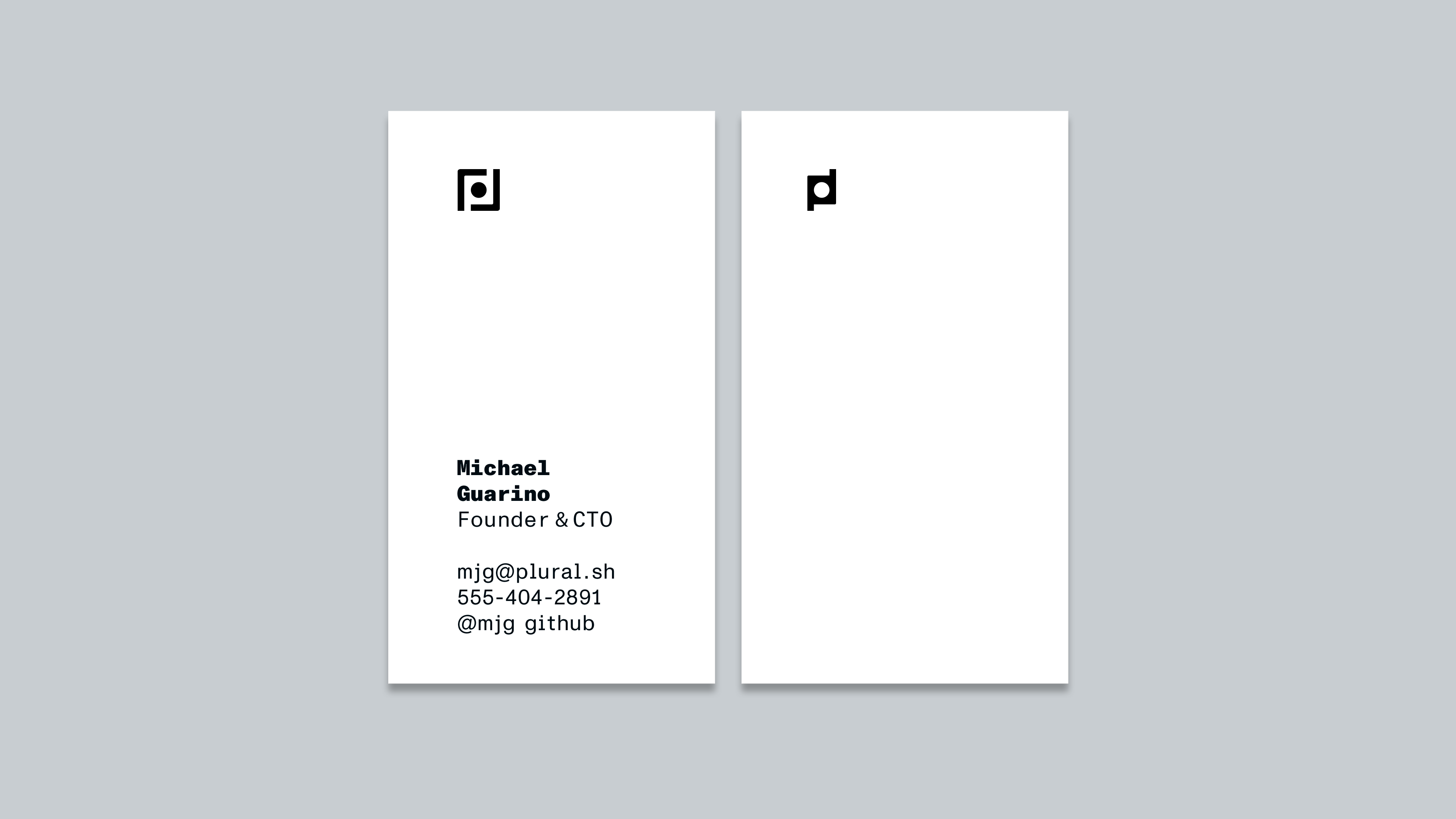
Cards
Plural cards give curious attention to our logomark, using card backs to reveal the knockout shape.

An alternative concept uses card-backs to highlight key applications that plural supports.
Plural_Exhibits_●●●_Business_Cards_02_Back-Product-Scroll.png

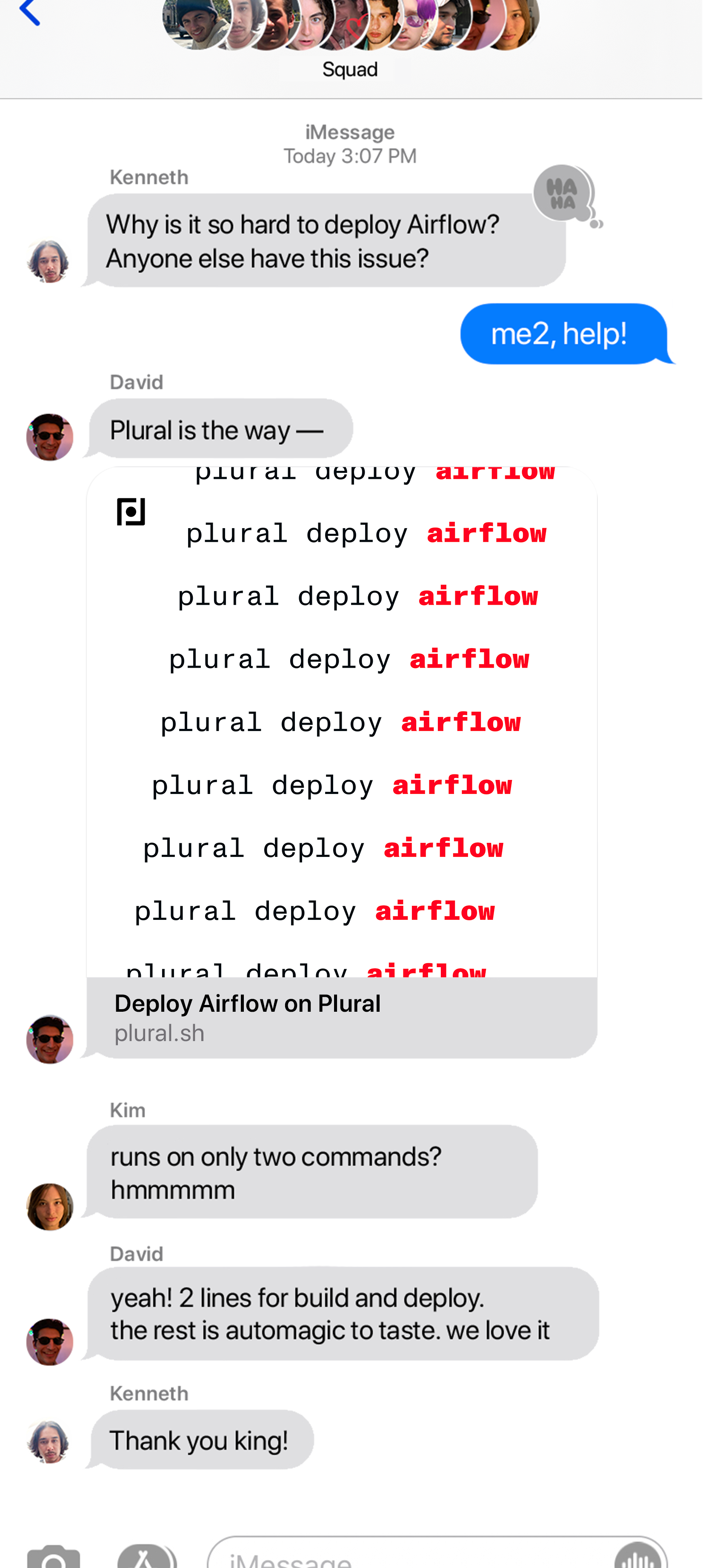
Open Graph
Our open-graph concept considers how blog posts and Plural app homepages will be key.
Plural_Exhibits_●●●_OG_03_iMessage_Group-Chat.png

Open-graph art for key apps on Plural:
OG_01a

OG_01b

OG_01c

OG_01d






Plural_Exhibits_●●●_Digital_Twitter